
NUEVAS METODOLOGÍAS PARA LA DOCENCIA DEL DISEÑO DE APLICACIONES MULTIMEDIA
- Contenidos
- Práctica
- Metodologías docentes
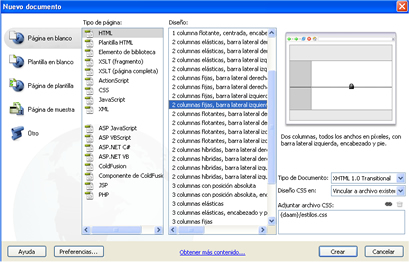
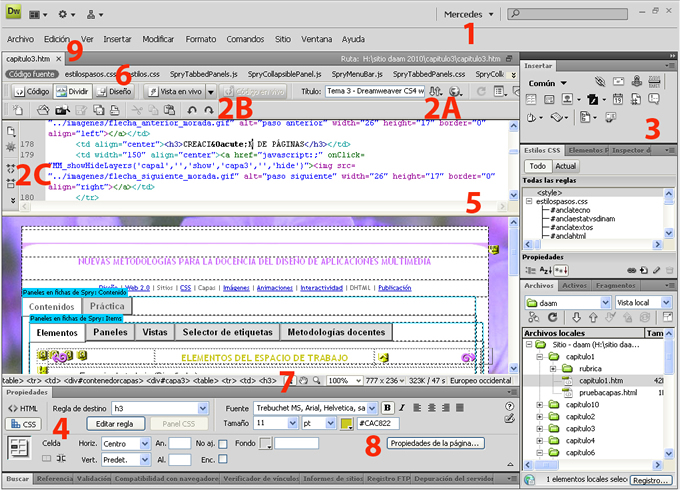
- Espacio de trabajo
- Ayudas para diseñar
- Comportamientos
- Lección magistral participativa: mediante el uso de las NTICs, la exploración dirigida de enlaces de internet y de la aplicación Dreamweaver CS4© y esta guía didáctica.
- Aprendizaje Basado en Problemas: los alumnos resolverán unos ejercicios y representarán las soluciones utilizando Dreamweaver CS4©.
- E-learnig: aprendizaje con medios electrónicos que utiliza la web como medio y recurso para la realización de actividades formativas. Se seguirán utilizando el grupo de Delicious (práctica 1) y el blog (práctica 2) para construir el conocimiento de forma cooperativa.
|
- Es muy interesante tener siempre visible el Panel de Archivos para fácilmente: seleccionar los archivos de trabajo, abrirlos, moverlos de carpeta, cambiar los nombres, copiar archivos desde el exterior del sitio al mismo, insertar imágenes y otros objetos arrastrándolos a una página, hacer enlaces con el señalizador
 del Panel de Propiedades al arrastrarlo sobre los archivos.
del Panel de Propiedades al arrastrarlo sobre los archivos. - Escribiremos el nombre de nuestros archivos en minúsculas, sin
espacios, sin acentos ni símbolos de puntuación especiales, para evitar problemas de accesibilidad en el servidor
 .
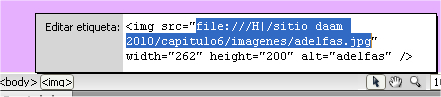
. - DW dispone de un selector de etiquetas para seleccionar, editar o quitar etiquetas sin salir de la vista Diseño.
 También, una función Navegador de Código que se activa seleccionando un objeto en la Vista de Diseño y manteniendo pulsada la tecla Alt (o en la barra de herr. de Documento) y muestra los códigos relacionados con la selección, por ejemplo, con clic en una regla CSS Dw nos llevará directamente
También, una función Navegador de Código que se activa seleccionando un objeto en la Vista de Diseño y manteniendo pulsada la tecla Alt (o en la barra de herr. de Documento) y muestra los códigos relacionados con la selección, por ejemplo, con clic en una regla CSS Dw nos llevará directamente al código correspondiente.
al código correspondiente. - En Propiedades de Página, si no escribimos nada en márgenes de la página (al menos un cero), el navegador siempre aplicará unos márgenes predeterminados que varían de un navegador a otro.
- Eligiremos un color seguro para la Web (Cubos de color o Tono continuo).
- Considere que una imagen de fondo decorativa puede dificultar la lectura de los textos que van sobre ella. .
 Un comportamiento es una acción de algún tipo. Por ejemplo, es la acción de ocultar una capa, o la acción de validar un formulario, o la acción de abrir una
ventana emergente, o la acción de comprobar qué tipo de navegador ha abierto nuestra página. Estos comportamientos están
escritos en lenguaje Javascript. Ayuda de Adobe.
Un comportamiento es una acción de algún tipo. Por ejemplo, es la acción de ocultar una capa, o la acción de validar un formulario, o la acción de abrir una
ventana emergente, o la acción de comprobar qué tipo de navegador ha abierto nuestra página. Estos comportamientos están
escritos en lenguaje Javascript. Ayuda de Adobe.
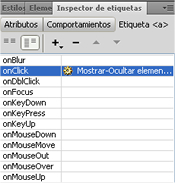
- Los comportamientos se aplican desde el Panel Inspector de etiquetas. Una acción siempre se ejecutará en respuesta a un evento (en la columna de la izquierda) que se aplican a determinadas etiquetas HTML y no a todas. Por ejemplo, para aplicar algunas acciones a algunos objetos, es preciso añadirles una etiqueta <A> de Vínculo con destino javascript:;
- Es posible insertar código javascript preprogramado por Dreamweaver CS4© desde el Panel Fragmentos, y hacer la llamada con el comportamiento correspondiente. Ayuda de Adobe.
- Los widgets de Spry se comentarán en el capítulo de DHTML.
- Las extensiones son funciones nuevas que se pueden añadir fácilmente a Dreamweaver. Ayuda de Adobe.
|
MERCEDES PEREZ DE LA PARTE, EMILIO JIMENEZ MACIAS, JULIO BLANCO FERNANDEZ Y EDUARDO MARTINEZ CAMARA
is licensed under a Creative Commons Reconocimiento-NoComercial-SinObraDerivada 3.0 Unported License