|
ANIMACIONES |
 |
- Animaciones: son aplicaciones multimedia en las que se produce una secuencia de movimiento de objetos que emulan la realidad. Sus principales aplicaciones son la incorporación de efectos artísticos en los sitios web, las Aplicaciones Enriquecidas de Internet (RIAs), los videojuegos, las Splash Screens y servir como herramientas de marketing. En este curso las editaremos con Flash CS4©. Pueden ser tradicionales, creadas mediante el cambio del contenidos de fotogramas sucesivos, o por interpolación, definiendo sólo los contenidos del fotograma inicial y final y la interpolación intermedia.
- Simulaciones son animaciones más exactas en espacio y tiempo, que tienen en cuenta restricciones reales de los movimientos y aspectos geométricos y físicos..
- Interpolación de formas: Se dibuja una forma vectorial en un fotograma inicial y otra en uno final (con distinta ubicación/tamaño/color. La inclusión de Consejos de Forma nos ayudará a controlar la interpolación. No es posible utilizar este tipo de interpolación para animar textos, grupos, aímbolos o mapa de bits. Ayuda de Adobe para Creación de Interpolaciones de Forma.
- Interpolación de movimiento: Se utilizan para animar las propiedades de posición, tamaño, rotación, inclinación, tinta y transparencia de Símbolos (ver más adelante).
Ayuda de Adobe para Creación de Interpolaciones de movimiento CS4.
Ayuda de Adobe para Creación de Interpolaciones clásicas de Flash.
|
 |
PELÍCULAS |
 |
 Película: es la sucesión de escenas que contienen animaciones. Cada animación se diseña en una capa del Panel Línea de Tiempo, en el que se localizan los fotogramas que pueden ser clave (permite editar su contenido) o normal (repite el contenido del fotograma clave anterior). Película: es la sucesión de escenas que contienen animaciones. Cada animación se diseña en una capa del Panel Línea de Tiempo, en el que se localizan los fotogramas que pueden ser clave (permite editar su contenido) o normal (repite el contenido del fotograma clave anterior).- Capas: las capas se crean y se organizan en carpetas. Es posible Ocultar/Mostrar, Mostrar contornos y Bloquear/Desbloquear una capa. Es posible realizar la misma operación en todas las capas menos en una seleccionando la columna correspondiente y la fila de la capa y manteniendo pulsada la tecla Alt.
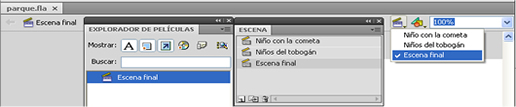
En la figura siguiente se observan lo iconos de la ventana de edición y los paneles que nos permiten acceder rápidamente a escenas o símbolos y al zoom de la ventana.
|
 |
TEXTOS |
 |
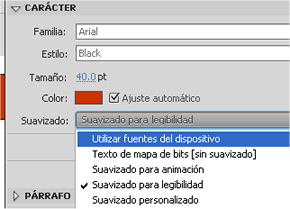
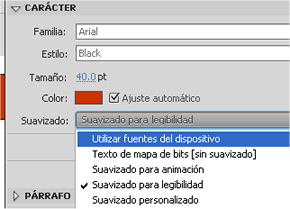
- Atributos: orientación horizontal o vertical, fuente, tamaño, estilo, color e interlineado
- Acciones: comprobación de la ortografía; transformación de texto mediante rotación, sesgado o volteado; vinculación de texto; hacer un texto seleccionable; animación de texto.
 Fuentes: PostScript® tipo 1, TrueType® y fuentes de mapa de bits (sólo en Macintosh), y no incrustadas o fuentes de dispositivo (no se suavizan, son idóneas para tipos de letra pequeños). Fuentes: PostScript® tipo 1, TrueType® y fuentes de mapa de bits (sólo en Macintosh), y no incrustadas o fuentes de dispositivo (no se suavizan, son idóneas para tipos de letra pequeños).- Anchura de la caja de texto: puede ser automática (círculo hueco en la esquina superior derecha) o de anchura fija (cuadrado hueco). Convertir de fija a automática con doble clic sobre el cuadrado.
 Transformación Libre: Transformación Libre:
para variadas transformaciones del texto, si fuente incrustada.- Interpolación de textos: previa conversión en símbolo, admiten interp. de movimiento excepto efectos de color y transparencia. Previo Separar, admiten interpolación de formas.
|
|
 Película:
Película: