NUEVAS METODOLOGÍAS PARA LA DOCENCIA DEL DISEÑO DE APLICACIONES MULTIMEDIA
- Contenidos
- Práctica
- Metodologías docentes
- Terminología
- CSS con Dw CS4
- Conflicto entre estilos
- Lección magistral participativa: mediante el uso de las NTICs, la exploración dirigida de las funciones de la aplicación Dreamweaver CS4© y esta guía didáctica.
- Aprendizaje Basado en Problemas: los alumnos resolverán los ejercicios propuestos en la parte práctica y representarán las soluciones utilizando Dreamweaver CS4©.
- E-learnig: aprendizaje con medios electrónicos que utiliza la web como medio y recurso para la realización de actividades formativas. Se seguirán utilizando el grupo de Delicious (práctica 1) y el blog (práctica 2) para construir el conocimiento de forma cooperativa.
|
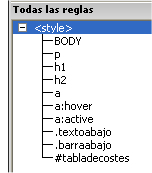
En el Selector de etiquetas podemos observar qué etiquetas heredan propiedades de qué otras: las de la derecha heredan las de la izquierda. Por ello, es conveniente en primer lugar declarar reglas para las etiquetas principales: BODY, TABLE, FORM, P, A y para los ID (#) aplicables a capas DIV.
![]()
Por regla general, en caso de conflicto entre estilos, el estilo que se aplicará será el que esté indicado
más cerca en el código html del objeto
receptor del estilo, es decir, más a la derecha en el Selector de etiquetas.
Por ejemplo: Si el código es <td><p>Hola</p></td>, Hola mostrará el estilo de la etiqueta P.
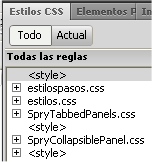
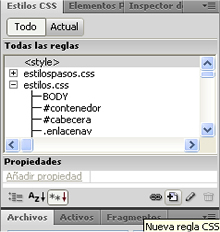
Si un mismo estilo está declarado en STYLE y en hoja de estilos vinculada mediante la etiqueta LINK (herramienta Vincular ![]() en Panel Estilos CSS), el que será aplicado será el declarado más cerca de la etiqueta BODY, es decir, el que aparezca en la parte inferior del Panel Estilos CSS. Por ejemplo, en la figura del panel, STYLE tiene prioridad frente a las hojas superiores.
en Panel Estilos CSS), el que será aplicado será el declarado más cerca de la etiqueta BODY, es decir, el que aparezca en la parte inferior del Panel Estilos CSS. Por ejemplo, en la figura del panel, STYLE tiene prioridad frente a las hojas superiores.
Práctica 4: Aplicación de estilos CSS
- Descargue el archivo ejemplobase.htm y guarde como ejemplo.htm. Cree los estilos de la figura para transformar la apariencia a la que se muestra en esta imagen ejemplo.jpg. Elija las tipografías de párrafos y encabezados, los sangrados en párrafo, las propiedades de borde, de padding y aplique las clases o el identificador que se indica. El estilo a:hover implica aumentar el tamaño a 20pt y cambiar el color a azul

- Mueva los estilos de la página ejemplo.htm a una hoja de estilos externa.
- Pruebe las plantillas de hojas de estilos incorporadas en Dreamweaver CS4© al crear página nueva.
MERCEDES PEREZ DE LA PARTE, EMILIO JIMENEZ MACIAS, JULIO BLANCO FERNANDEZ Y EDUARDO MARTINEZ CAMARA
is licensed under a Creative Commons Reconocimiento-NoComercial-SinObraDerivada 3.0 Unported License
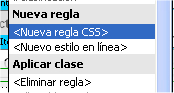
 En la imagen de la derecha se muestran los cuatro tipos de reglas de estilo.
En la imagen de la derecha se muestran los cuatro tipos de reglas de estilo. Para crear un nuevo estilo podemos hacerlo desde el
Para crear un nuevo estilo podemos hacerlo desde el